Zawsze zaczynam od szkiców ręcznych.
Jak zwykle, pracę rozpocząłem od szkiców ręcznych. Dzięki temu mogłem ekperymentować z układami bez konieczności patrzenia w ekran.
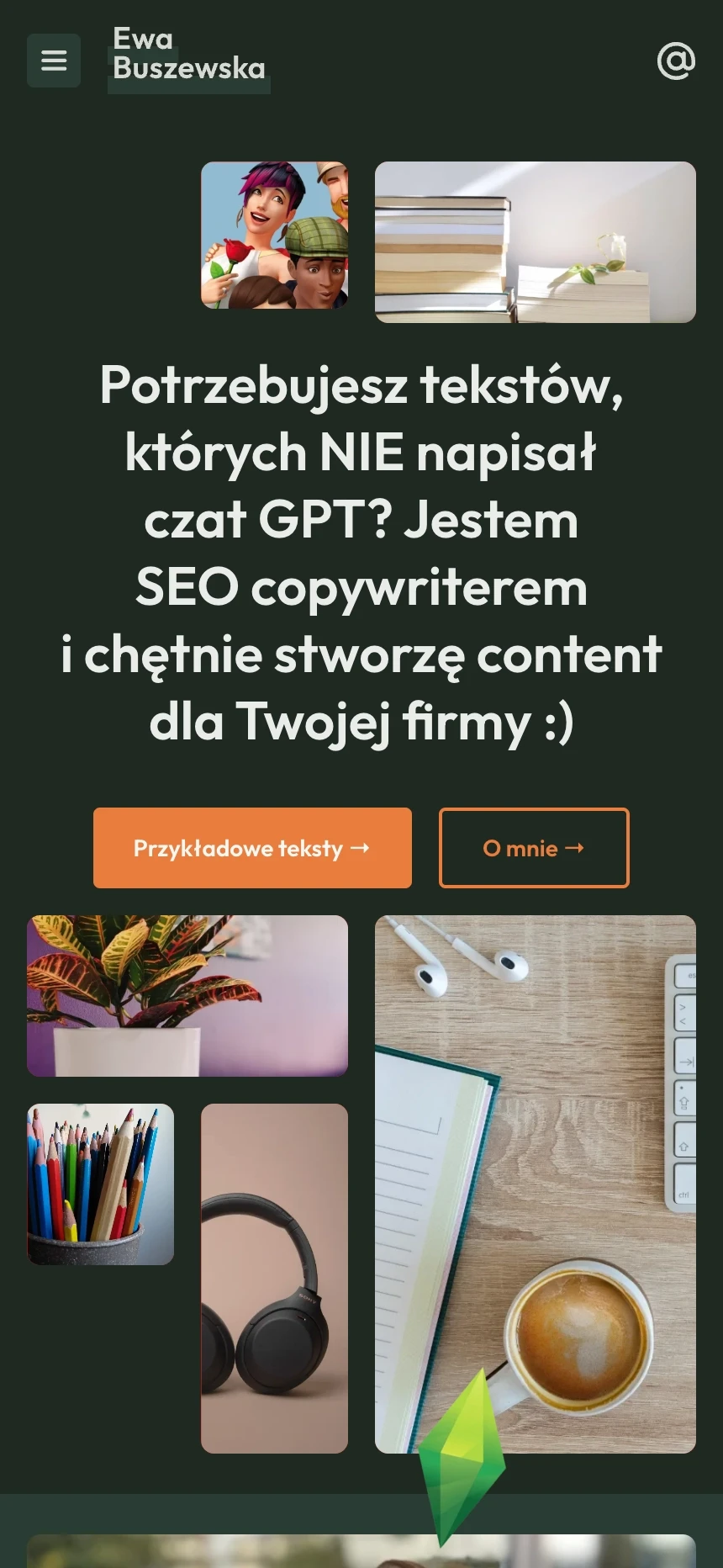
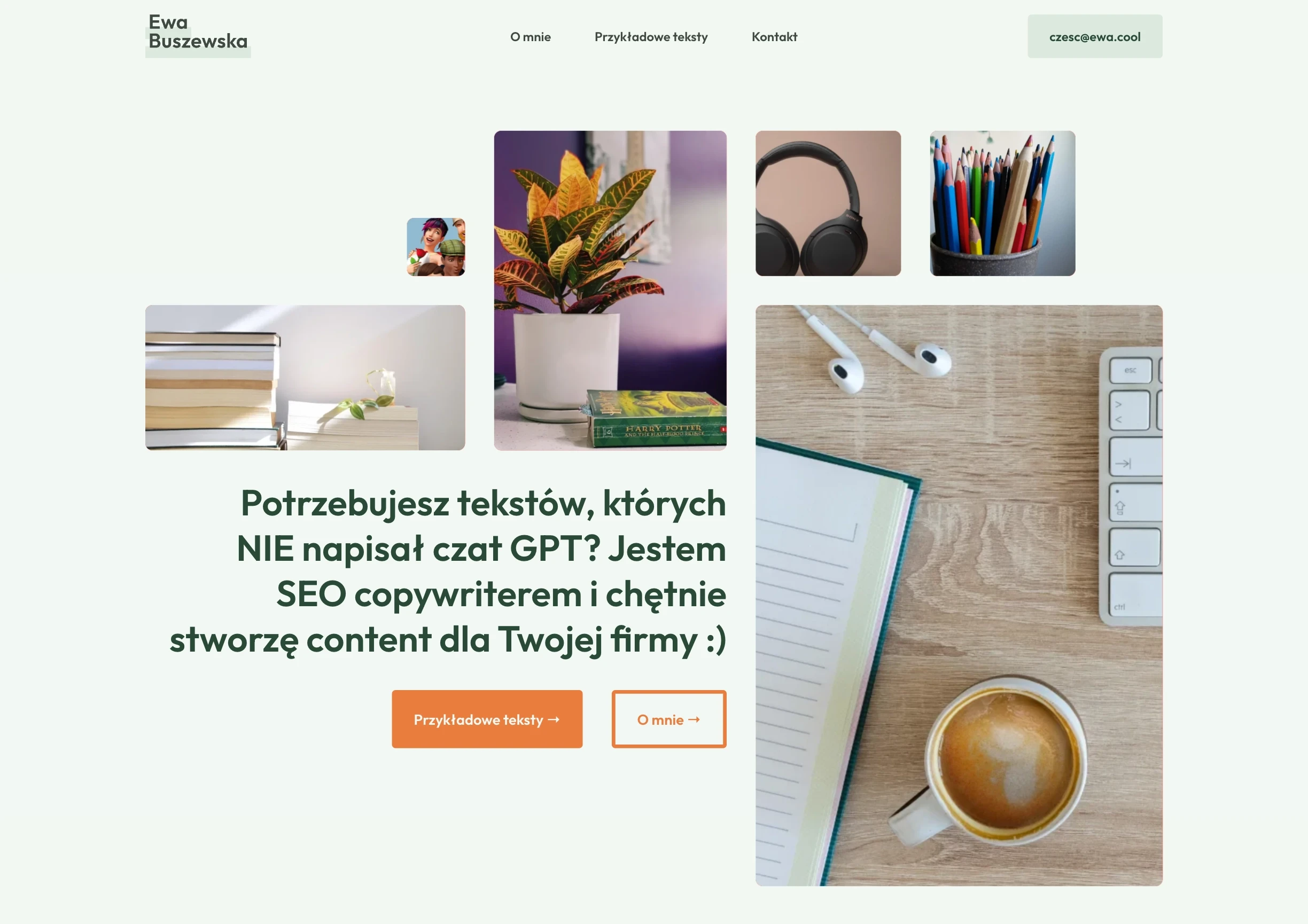
Strona docelowa dla polskojęzycznej copywriterki.
Zostałem zaangażowany w stworzenie prostego, jednostronicowego portfolio dla warszawskiej SEO copywriterki.
Głównym wyzwaniem było oparcie treści o Google Docs, czyli miejsce pracy klientki.
Zawsze zaczynam od szkiców ręcznych.
Jak zwykle, pracę rozpocząłem od szkiców ręcznych. Dzięki temu mogłem ekperymentować z układami bez konieczności patrzenia w ekran.
Front-end jest oparty o React Router (w formie frameworku). To szybkie i niezawodne rozwiązanie pozwalające na renderowanie serwerowe i pre-renderowanie.
To mniejszy projekt, dlatego architektura jest prosta. Nie korzystałem ani atomic design, ani z trzymania logiki biznesowej na oddzielnej warstwie.
Najciekawszym wyzwaniem było połączenie się z Google Docs i użycie go jako systemu zarządzania treścią (CMS). Do tego stworzyłem oddzielną warstwę, która odpowiada za łączenie się z Google Drive API i pobieranie treści. Te następnie są zachowywane w aplikacji, by zminimalizować ruch.
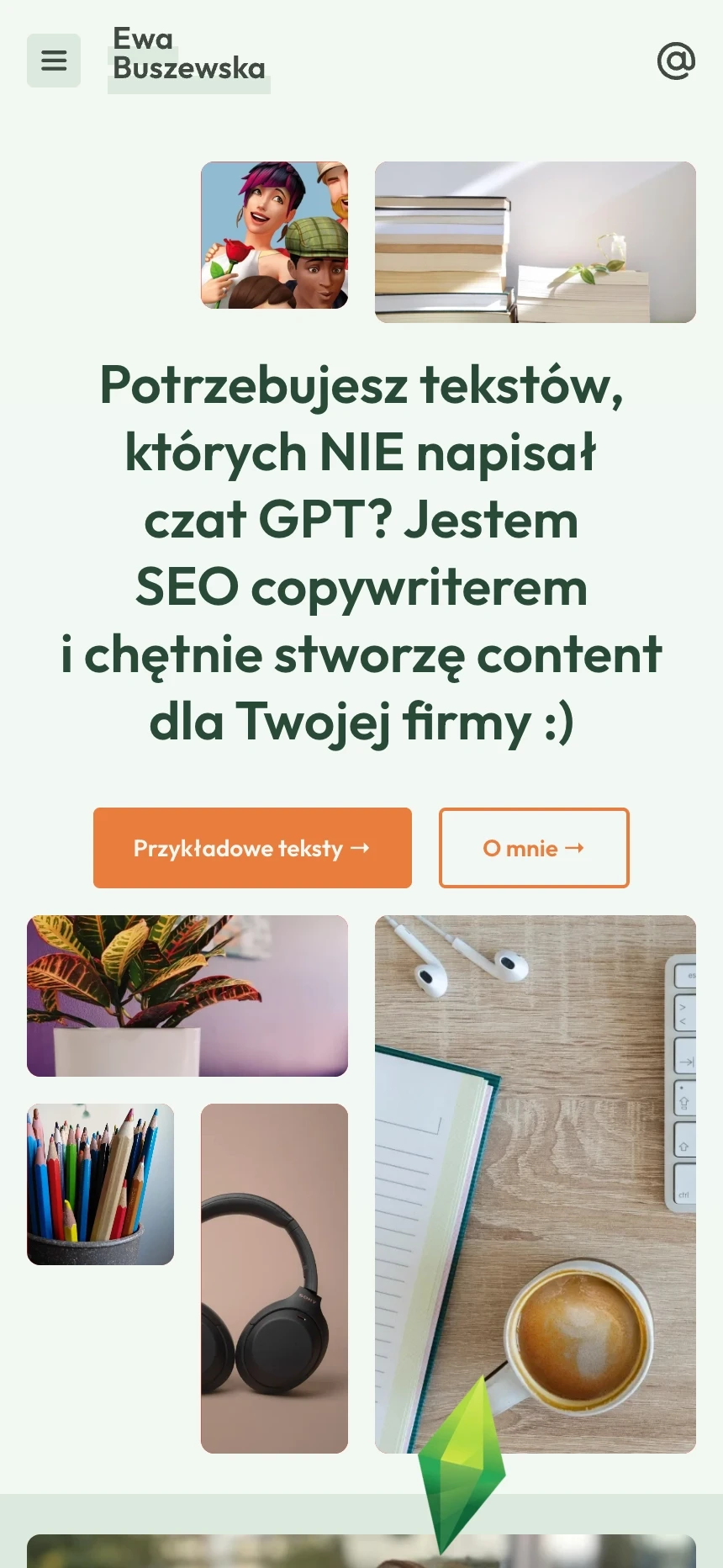
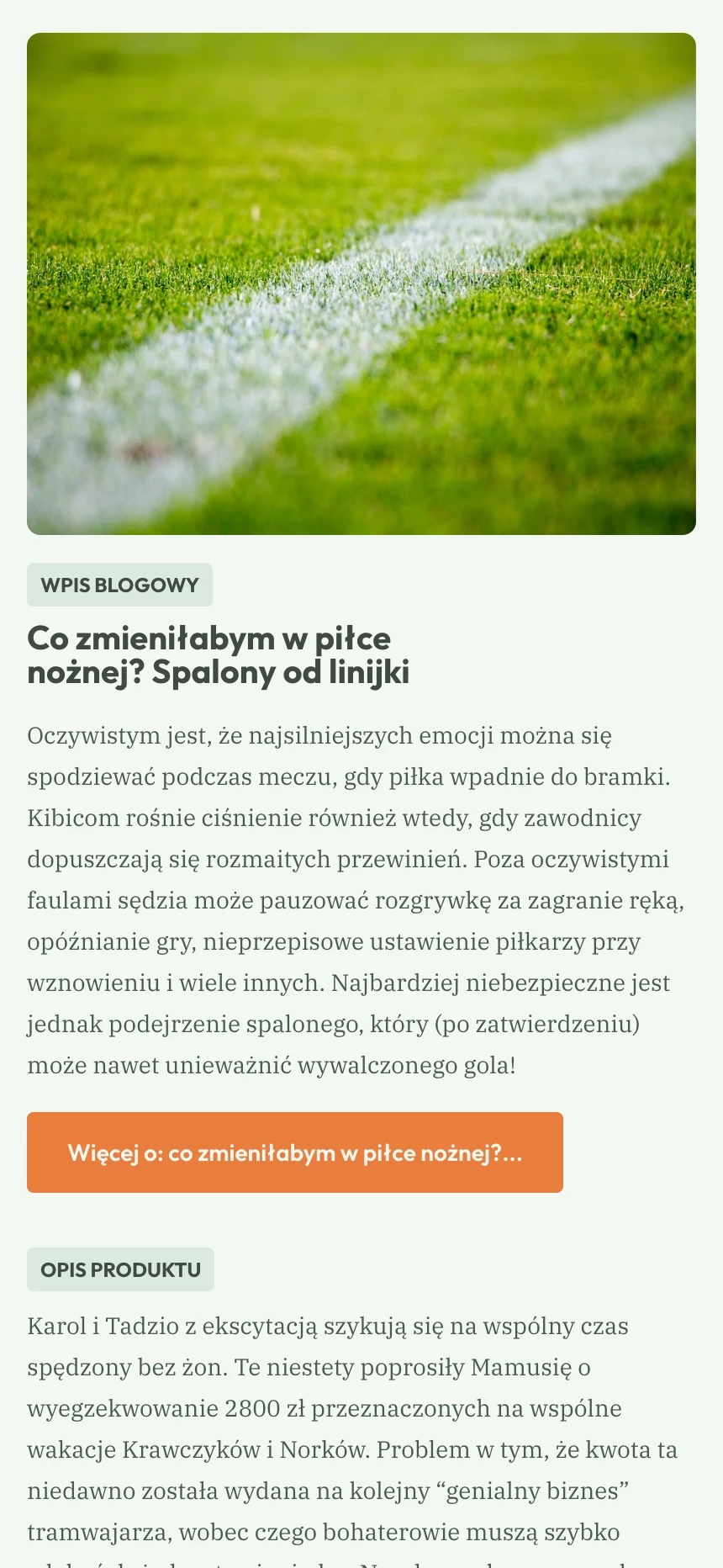
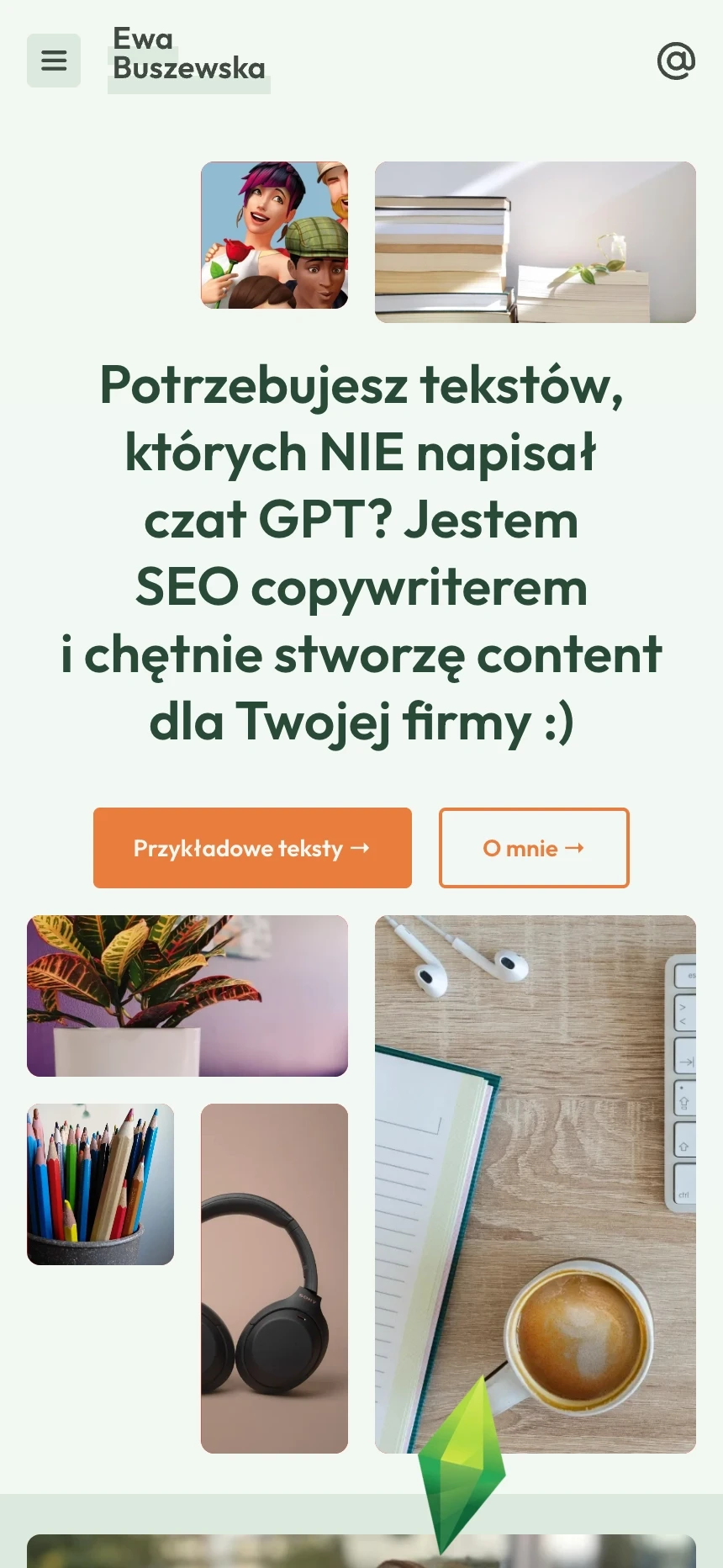
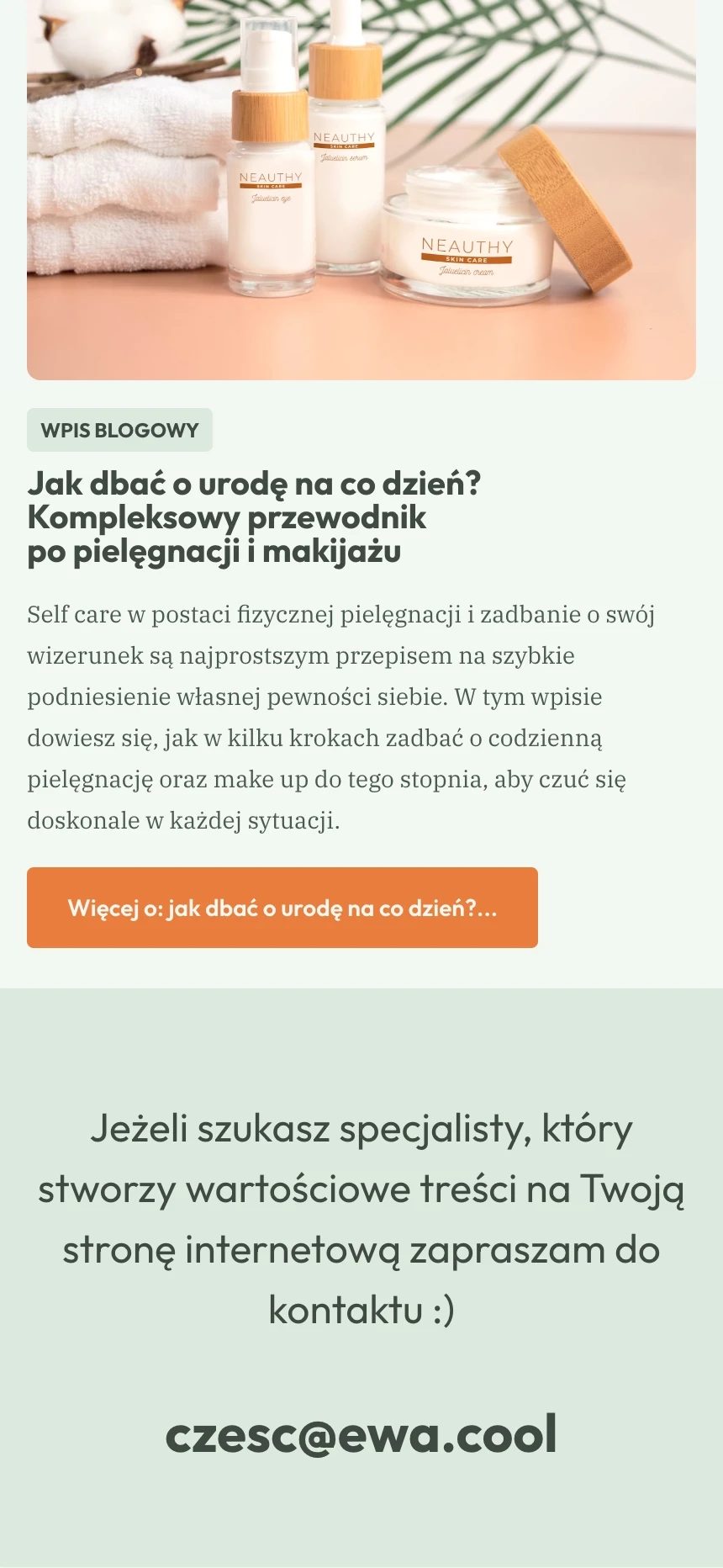
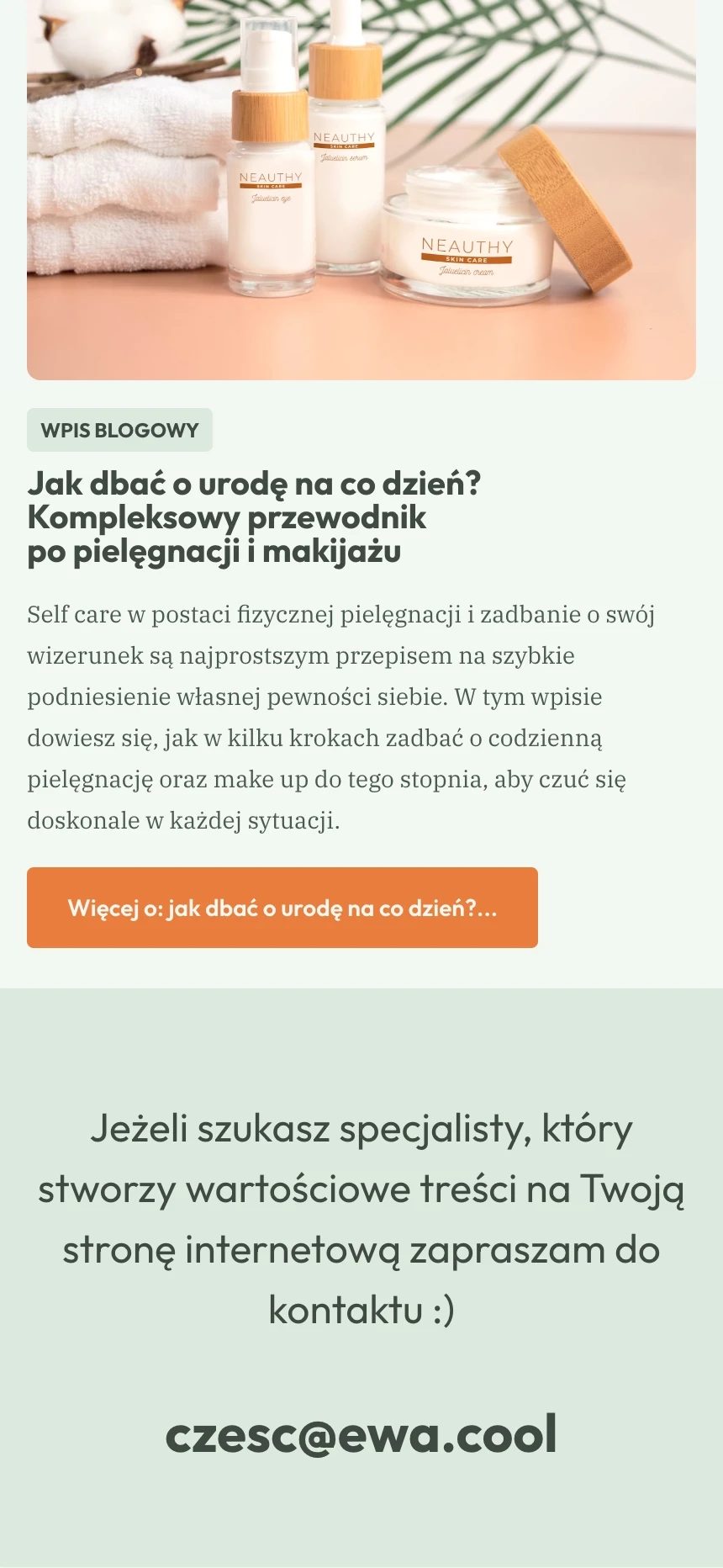
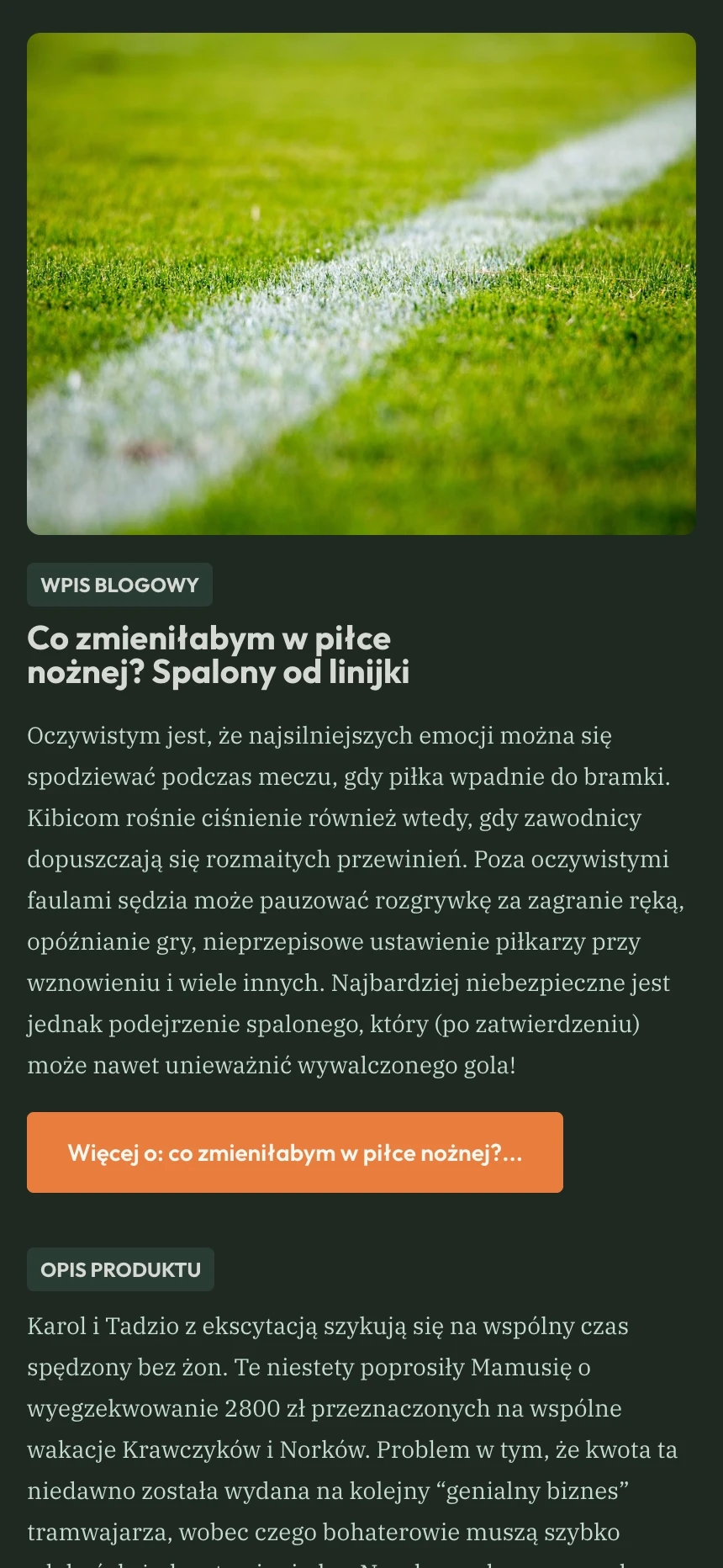
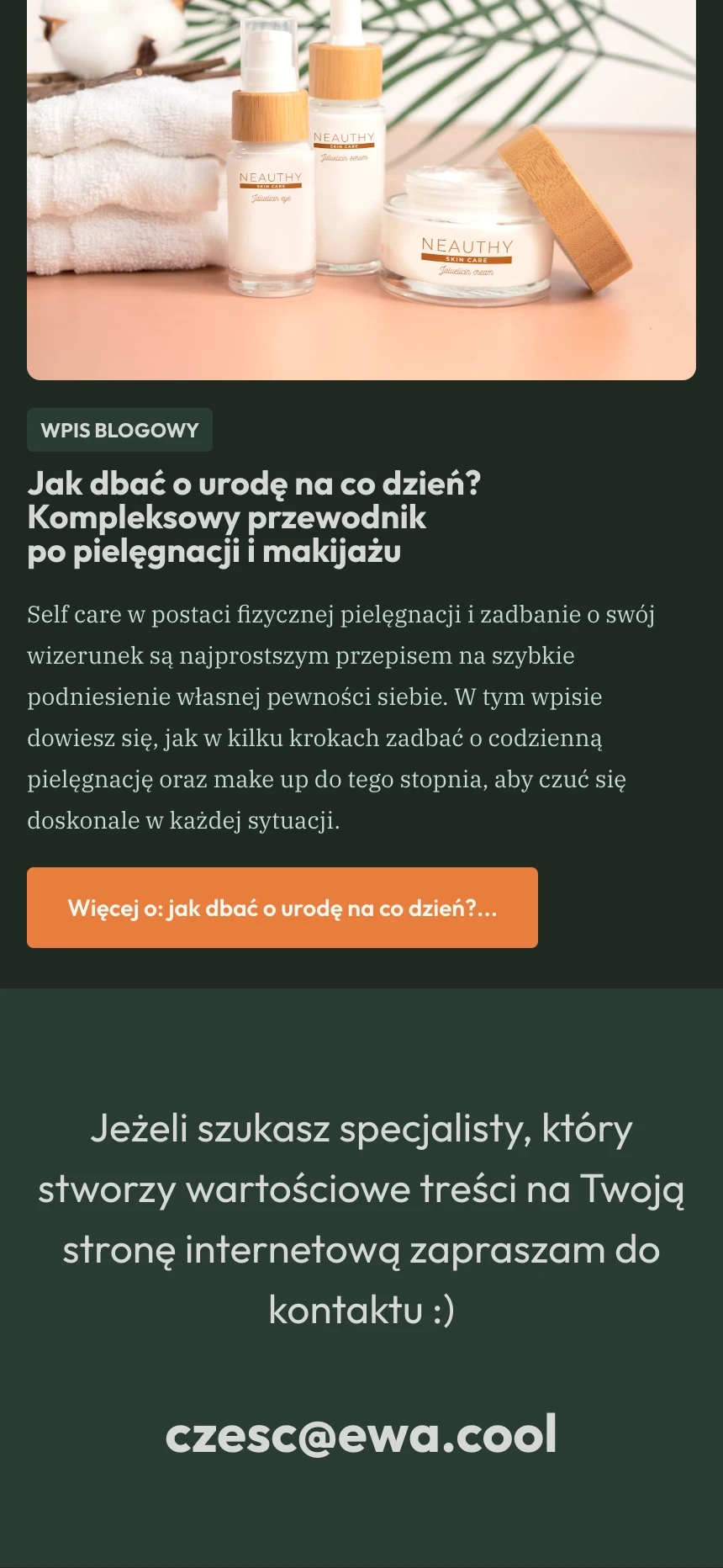
Wersja mobilna
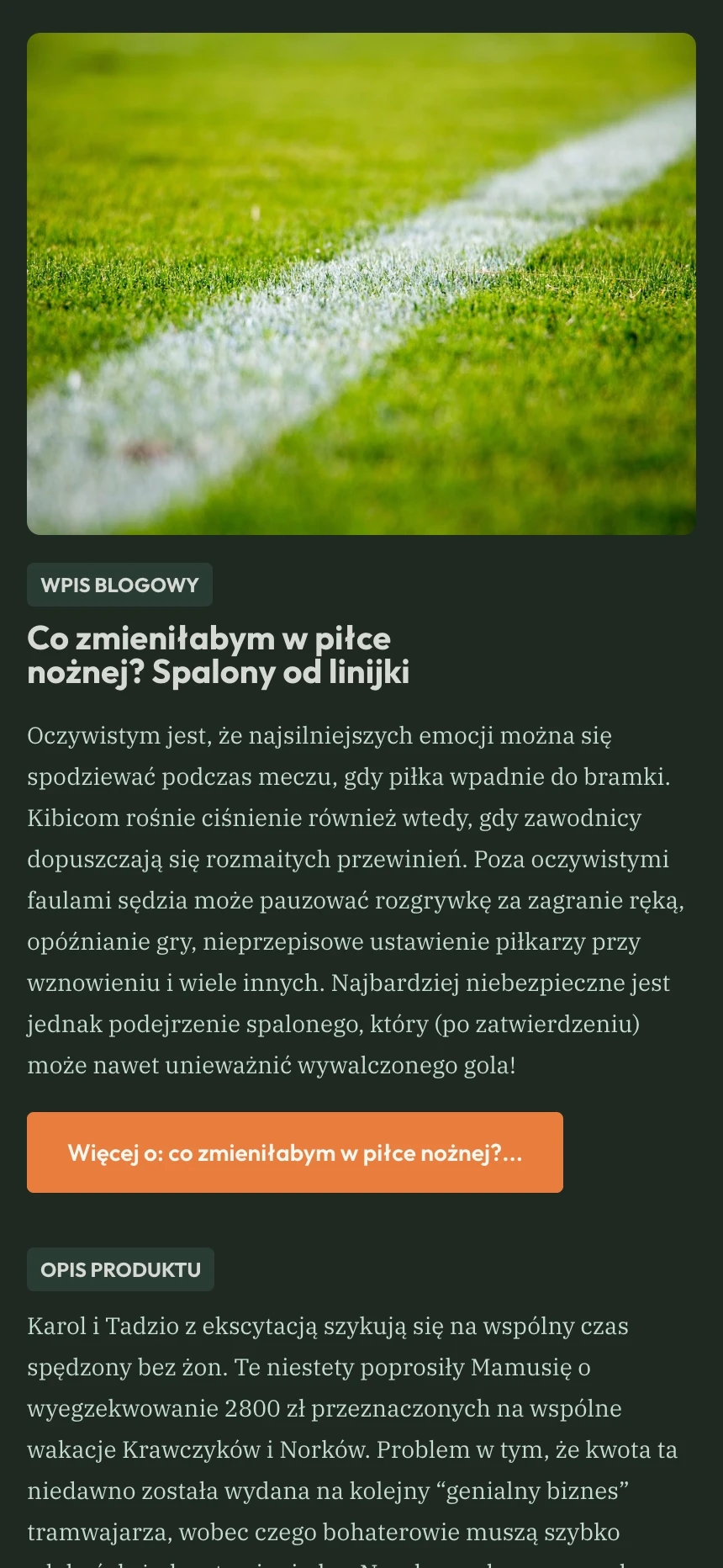
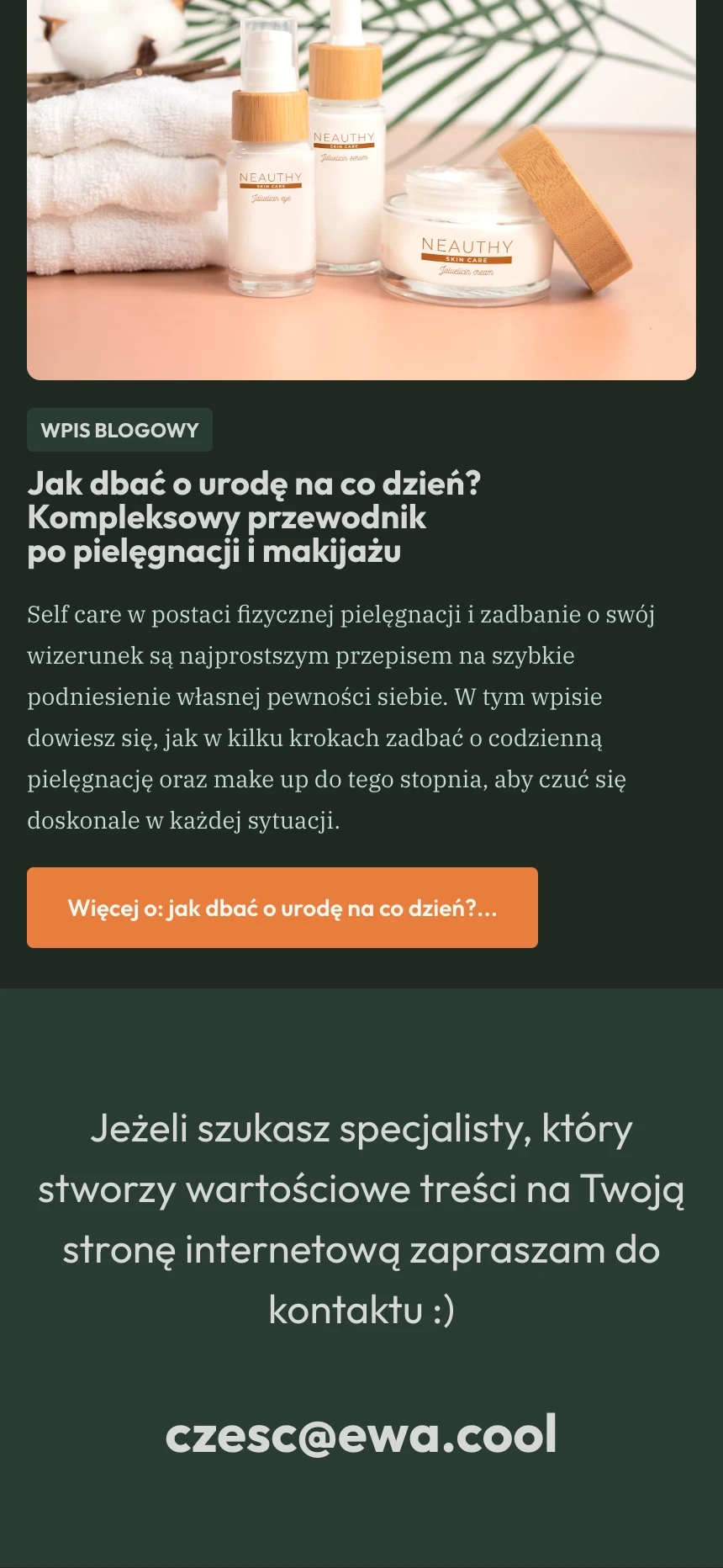
Po zaprojektowaniu komponentów, zabrałem się za układanie widoku mobilnego. Tutaj treść gra pierwsze skrzypce, więc oparłem całość na czytelnym i przejrzystym układzie jednokolumnowym.













Jedną z pierwszych rzeczy było wybranie palety, ponieważ to ona w dużej mierze dyktuje całość.
Słowa kluczowe do palety to “zieleń” oraz “pomarańcz”. Wybrałem spokojne, pastelowe zielenie przełamane żywym pomarańczem.
Wiedziałem, że strona będzie mieć dużo tekstu. Dlatego wybrałem szeryfowy font do dłuższych form.
Dla kontrastu, wszystkie nagłówki są w bezszeryfowym foncie.

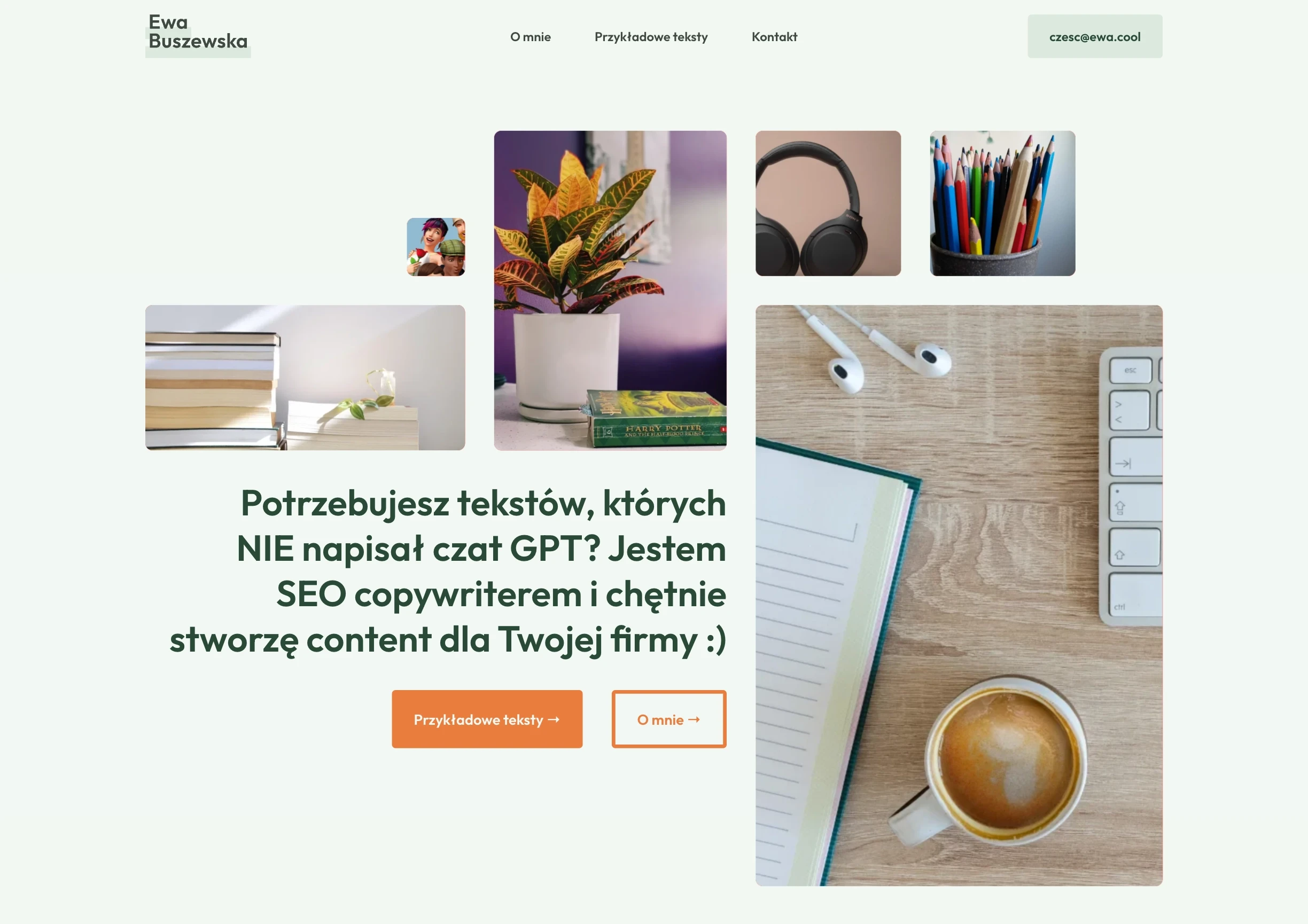
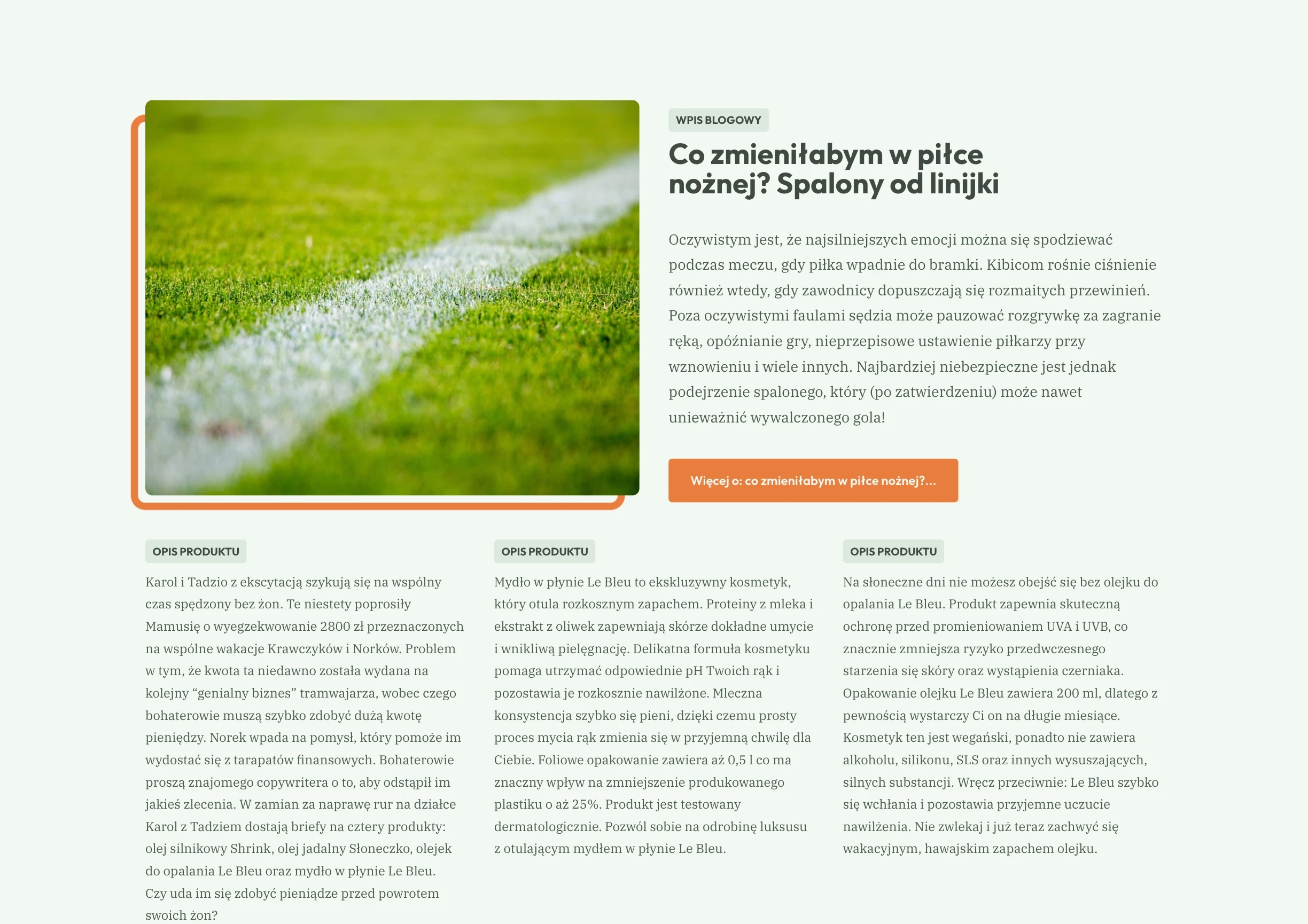
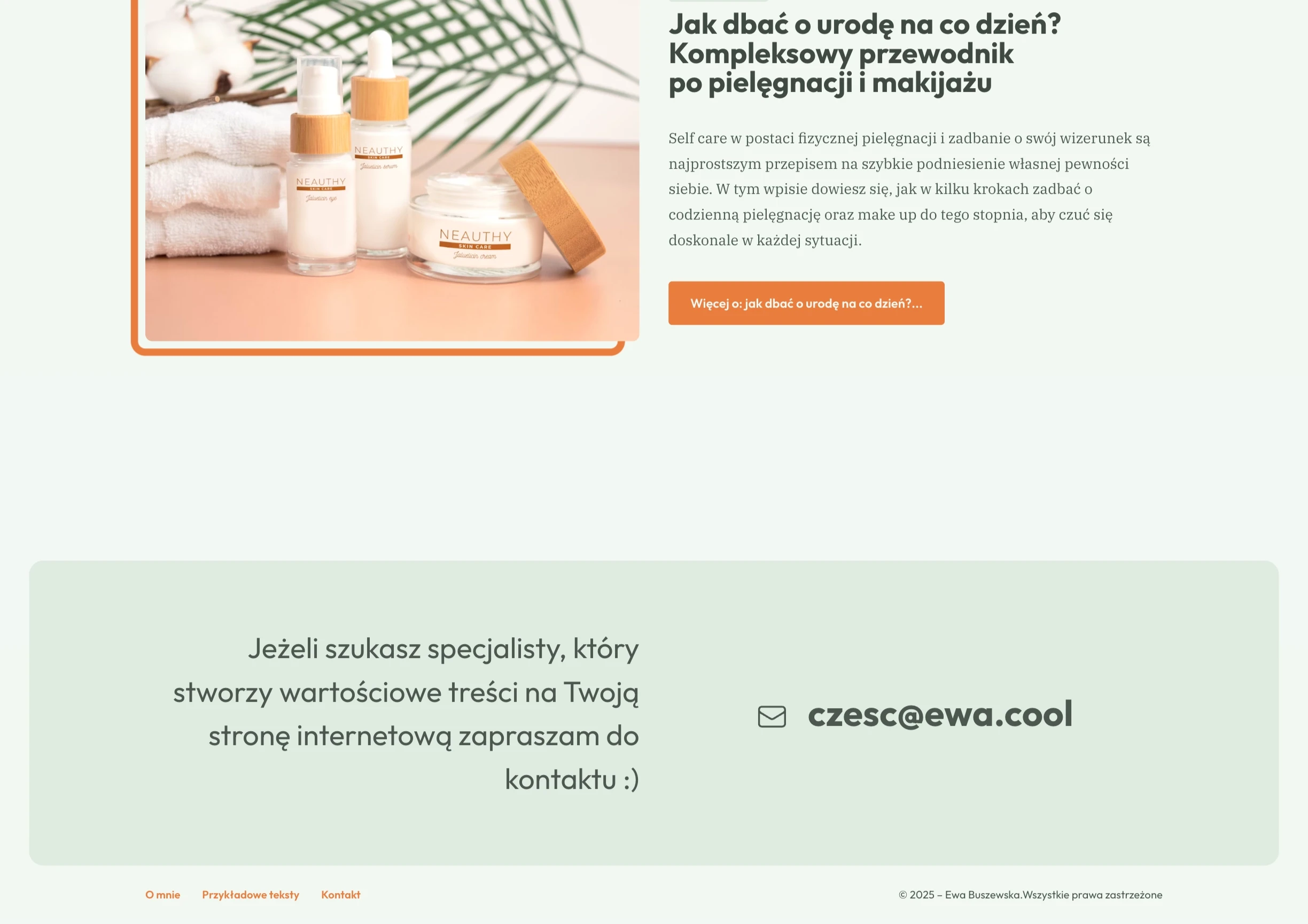
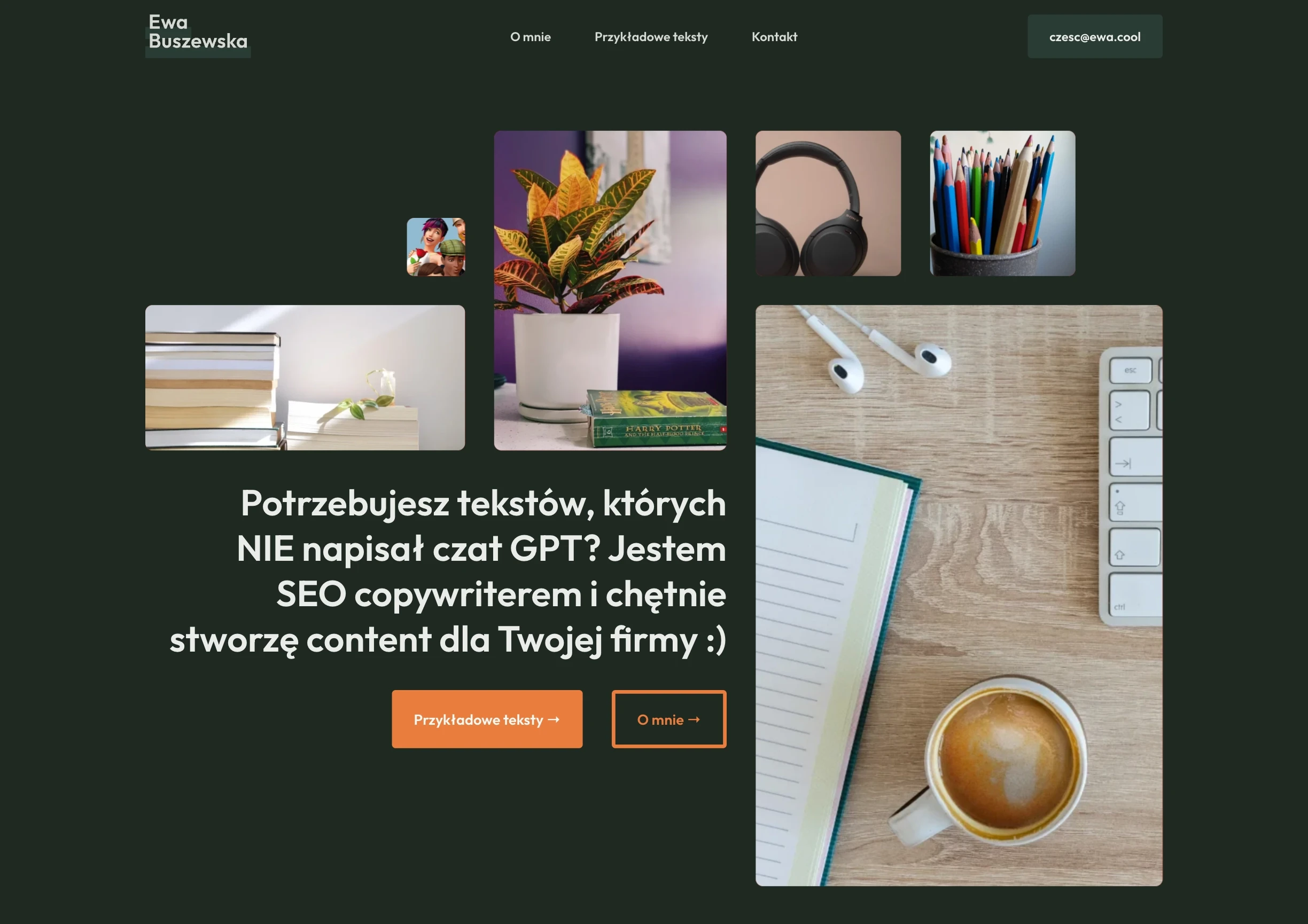
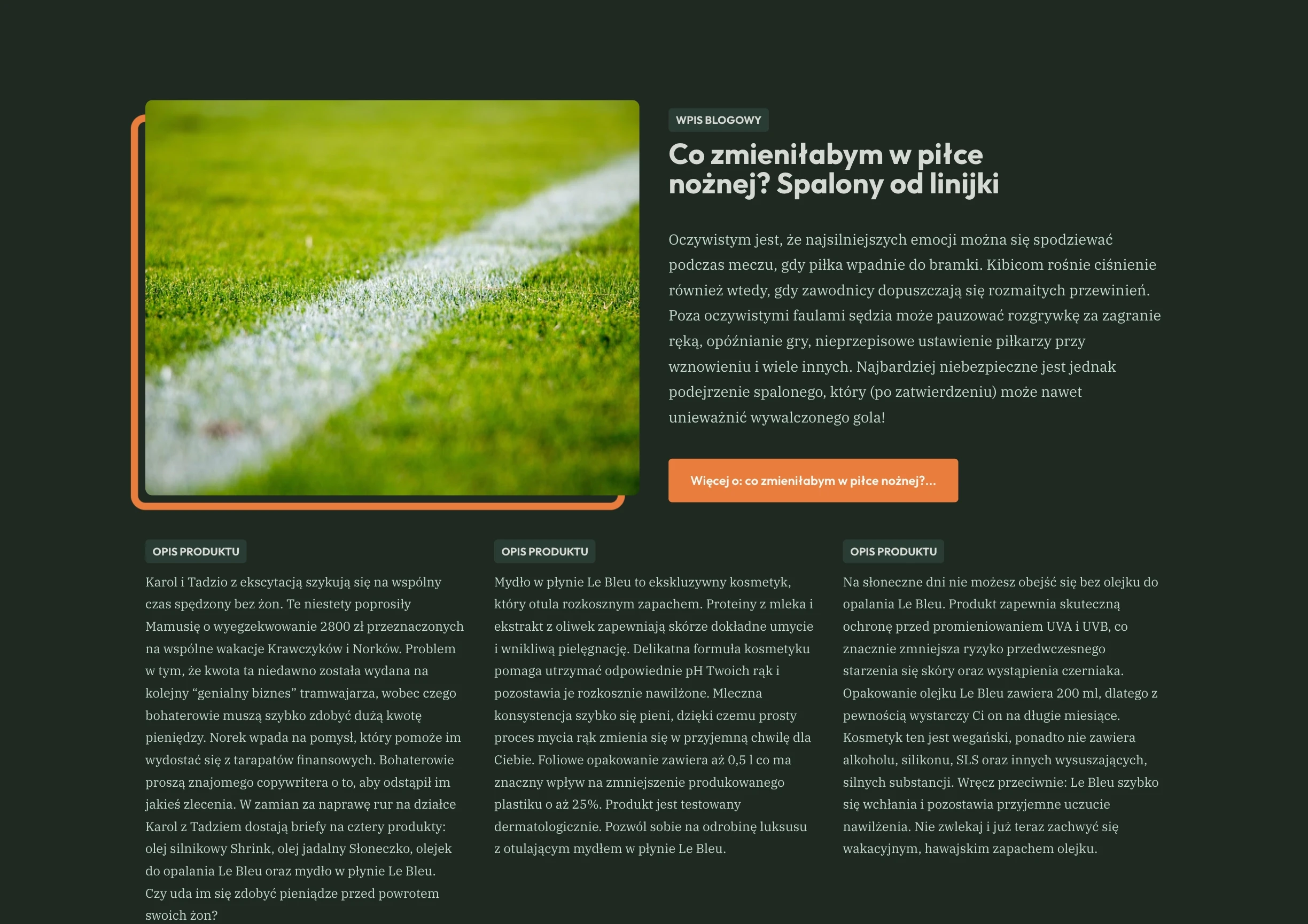
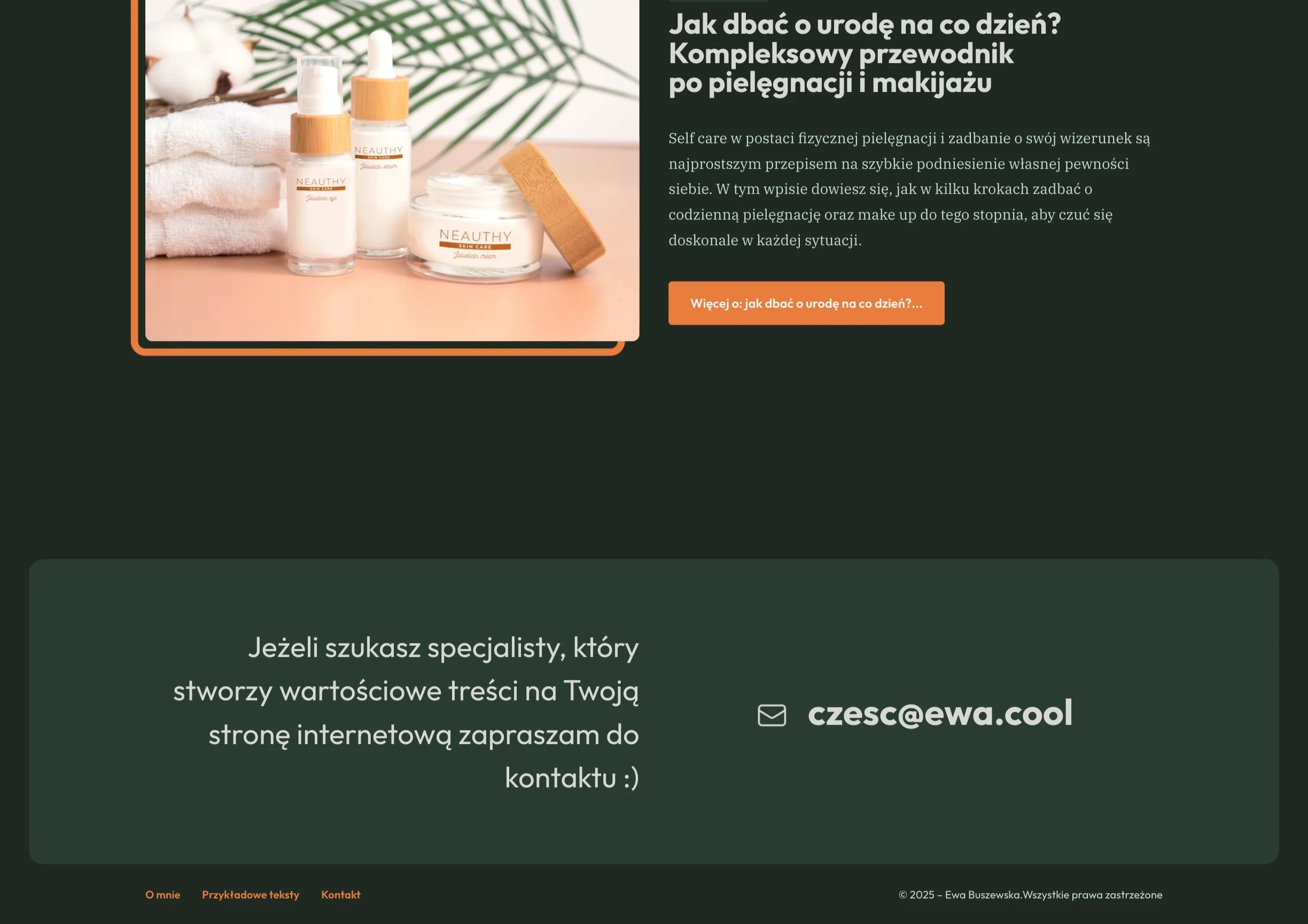
Wersja na komputery
Duży widok jest bezpośrednią ewolucją wersji mobilnej. Więcej przestrzeni poziomej pozwoliło na dwu- i trzykolumnowy układ tekstów i bardziej różnorodne rozłożenie obrazów.










Zarezerwuj 30-minutową rozmowę bez zobowiązań, aby omówić szczegóły Twojego projektu.
Spotkanie odbywa się na Google Meets i jest rejestrowane przez Cal.com.
Najszybsza droga by rozpocząć współpracę!
Odpowiadam najpóźniej do 24h (Pon-Pt).
Designed and developed in
Warszawa, Polska